Create HTML page for Tap Manager, or standalone branded app (APK)
In this section we use IoTize Studio to modify the demo app and publish HTML pages (5 mins), and generate an APK app (15 mins).
| Publish HTML pages (5 mins) | Generate an APK app (15 mins) |
|---|---|
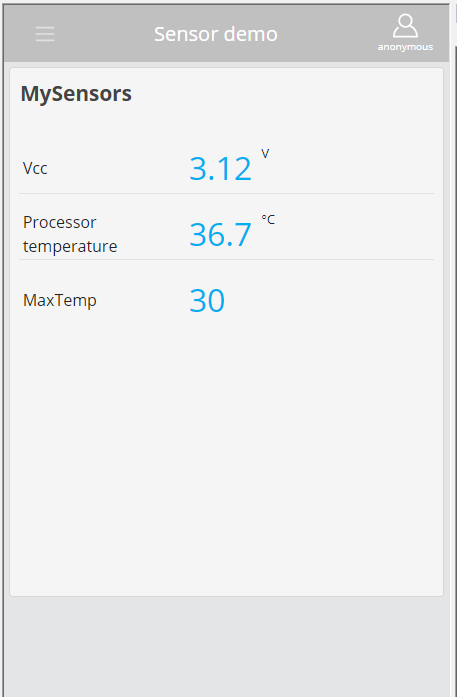
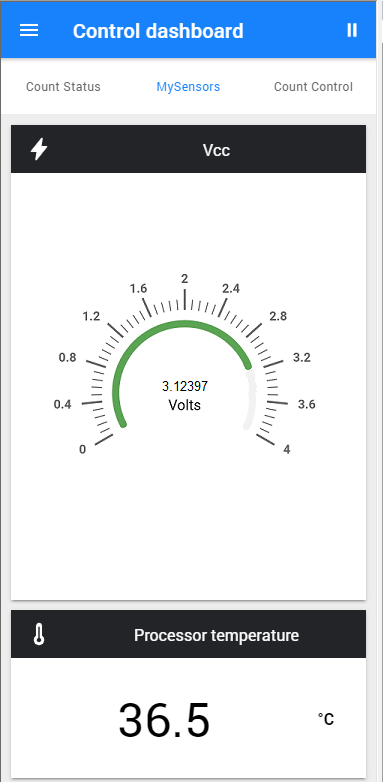
| These HTML pages will be accessible on the generic 'Tap Manager' mobile app (available for both Android and iOS under the IoTize brandname). It will look like: | This 'real Android APK' can be branded with your own company name. The project files could be then used to generate also a 'real iOS IPA'. It will look like: |
 |
 |
We assume you followed the quickstart on the packaging and observed how the behaviour of the app changes.
Note: If you have an NFC-BLE Primer (ref: TnL-PRIMER-NB), see here.
Publish HTML pages for Tap Manager (5 minutes)
These HTML pages will be handled either on IoTize Studio (on a PC) or Tap Manager (on a mobile device).
Required resources: TapNLink Primer Kit, 5V micro USB power cable, Android/iOS smartphone, and a Windows PC with IoTize Studio installed. Java machine users should apply the most recent firmware update.
- Launch IoTize Studio, the Sensor demo project opens: Sensor demo config snapshot.
- Connect IoTize Studio to your Tap.
- Customize the app.
- Setup IoTize Studio to create dynamically HTML pages.
- Click on Configure and Test | Reboot your Tap. Any major change in the configuration will require a 'reboot' action.
- Observe your HTML pages from the Web view in IoTize Studio.
- Publish, then test the app from your phone. The Publish action transfers the HTML pages to a special directory (dedicated to your Primer) on the IOTIZE developer's server.
How to to build a Web App / APK mobile app gives a more detailed explanation.
Generate your own branded APK app (15 minutes)
The first time you generate an app you must perform steps 1 and 2:
Now you can create and generate an APK app, and use it on your Mobile.
- Brand an existing app with your own Logo, and change a Variable.
- Click on Generate App to create an APK app (using the App Generator).
- Download your app to your mobile.
- Configure your Tap.
- Click on Monitor to verify your configuration using IoTize Studio HTML pages.
- Run your app on your Mobile
- Go further customizing your app..
Refer to general concepts and user manuals for further details.
Default values after factory reset
See TapNLink User Manual for factory reset info.