CheckList
Checklist is an example without any connection to hardware, which only demonstrates how to condition (or hide) the states of different checkboxes.
Hardware

No hardware is needed for this example. You can run it without being logged in.
Dashboard components
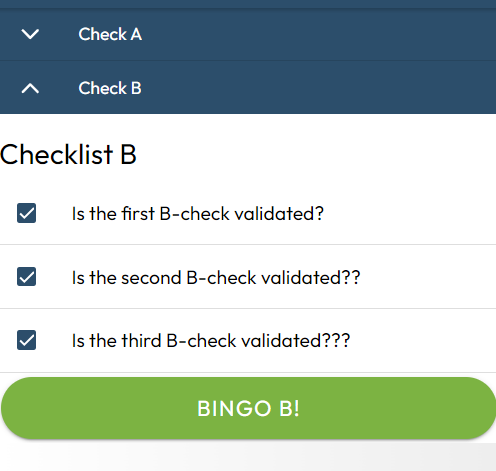
This example implements accordions to access either of the checklists to be established. When all the checks are validated, a button proposes an action that essentially consists of changing the text and color of the button itself.
Dataflow graph
The flow is mainly used to hide/show the different elements. Also to change the text and color of the buttons. The conditions for unchecking successive checkboxes are integrated into the graph, taking into account the states of the other elements.