Crypto with inline code
This example does not use the Crypto nodes, but calls directly the crypto methods from inline codes.

Hardware
No hardware is needed for this example. You can run it without being logged in.
UI components
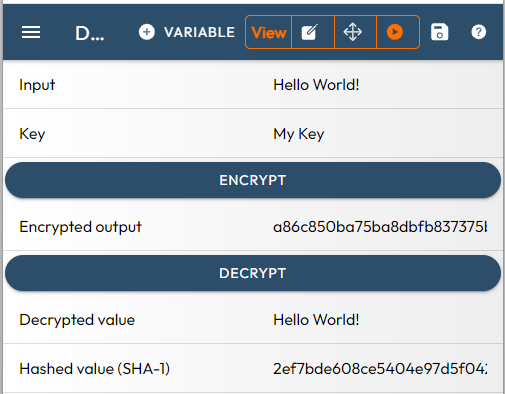
The UI allows you to enter the key (password) and the text to be encrypted/decrypted/hashed.
Dataflow graph
The three inline nodes call some crypto methods. For example the contents of the Encrypt code is:
const cryptoservice = $context.inject('crypto');
const inputToEncrypt = Buffer.from(input1, "ascii");
const longKey = input2 + "padding for long key...........";
const myKey = Buffer.from(longKey, "ascii").subarray(0, 16);
const result = await cryptoservice.encrypt({
input: inputToEncrypt,
key: myKey,
mode: 'AES-ECB',
options: {}
});
console.log('Encrypted value', result);
return result;
In this code, $context.inject('crypto'); provides access to the nodes' cryptography methods (e.g. Encrypt/Decrypt with AES or DES). Note that the call to cryptoservice.encrypt is preceded by a wait. The method is asynchronous and you must consider in your graph that the result could be delayed.
The main advantage of calling these methods from an inline code block is that you can chain multiple calls together (even looping) in a single node. This helps keep the graph clear.