Dynamic HTML
This example shows how to build simple HTML elements that can be modified by the dataflow.

Hardware
No hardware is needed for this example. You can run it without being logged in.
UI components
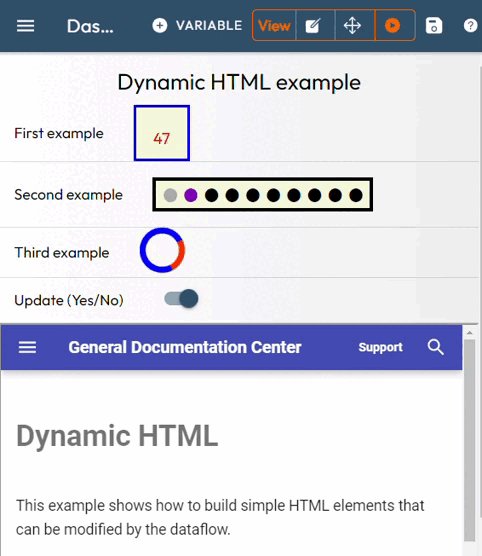
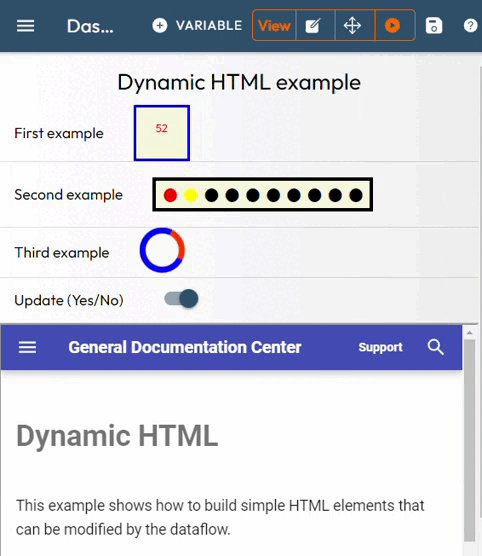
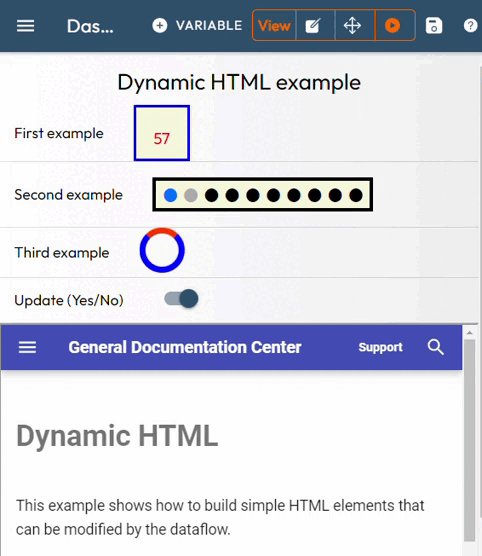
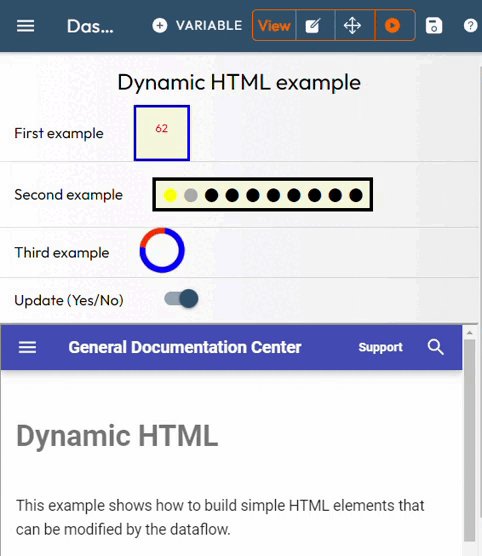
The example contains three HTML components that are filled with variables coming from the dataflow. The first example shows how to modify a font, the second displays a number as a set of 10 RGB LEDs.The third integrates an animation. At the bottom of the page a static iframe displaying the current documentation.
Dataflow graph
The HTML is built into inline nodes. Their input is a number coming from a ticker and the ouput is the HTML string.
💡 Note:
- Faulty dynamic code could cause the application to crash, and such a crash only happens at runtime.