ion-item
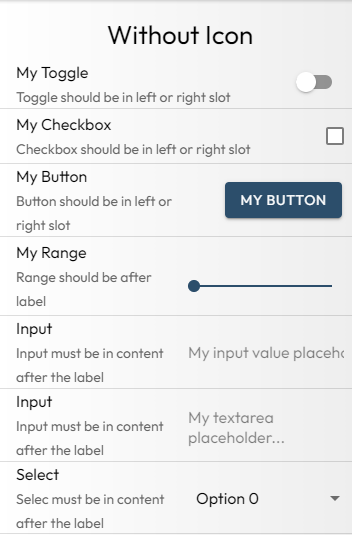
ion-items are basic ionic containers for presenting an input parameter. They can contain text entry fields, but also buttons, check boxes, etc. Due to the different sizes of the contained elements, certain rules must be applied. This example shows how to place interior elements according to ionic recommendations.
Hardware

No hardware is needed for this example. You can run it without being logged in.
UI components
Two sets of ion-items are presented: with or without icon. When an icon is added, it is usually placed into the left slot.
Dataflow graph
Dataflow is empty. The only goal of this example is to show the use of an in the dashboard environment.