Passport Reader
This is a complete example that does not use the DuetWare protocol, but simply the phone's NFC interface. Indeed, Bluetooth and NFC interfaces are available in Dashboard Creator to create standalone mobile applications.
This example also shows how to use cryptographic functions within inline code nodes, as well as the use of external plug-ins to process images here (passports usually use the JPEG2000 format which is not natively supported by Android). It is therefore an application with a more complex dataflow graph.

Note:
You can test on your mobile : - either the dynamic version of the App on Tap Manager, - or the static version generated by App Creator.
Hardware
In addition to your phone (NFC enabled), you will just need a passport. Please note that:
-
Only BAC access sessions are managed (PACE sessions that will replace the BAC are not yet implemented in this example),
-
From 2025, the encoding of biometric information will be changed (ISO/IEC 39794 will replace [ISO/IEC 19794:2005]). Only the legacy format (ISO/IEC 19794:2005) is currently decoded.
-
Because this App load an external libraries, it must be connected to the internet the first time you call it (the library will stay in the cache).
How to proceed with the App
You have first to fill the 3 pieces of information requested at the bottom of the page:
-
your date of birth (take care of the format: yymmdd),
-
the date of expiry of your passport,
-
the number of your passport.
Then, put your mobile phone (NFC activated) over the back cover of your passport. The passport will be read and the main information will be displayed.
UI components
The UI is rather simple. However, it uses:
-
Tables for files or APDUs where the selection of a selectable row allows the contents to be displayed,
-
Multilingualism: English, French and German are supported for most texts (English is defined as Default language).
-
An HTML component linked to a flow variable for displaying the jpeg/jpeg2000 photo.
-
Most components are hidden or visible depending on the state of the reader.
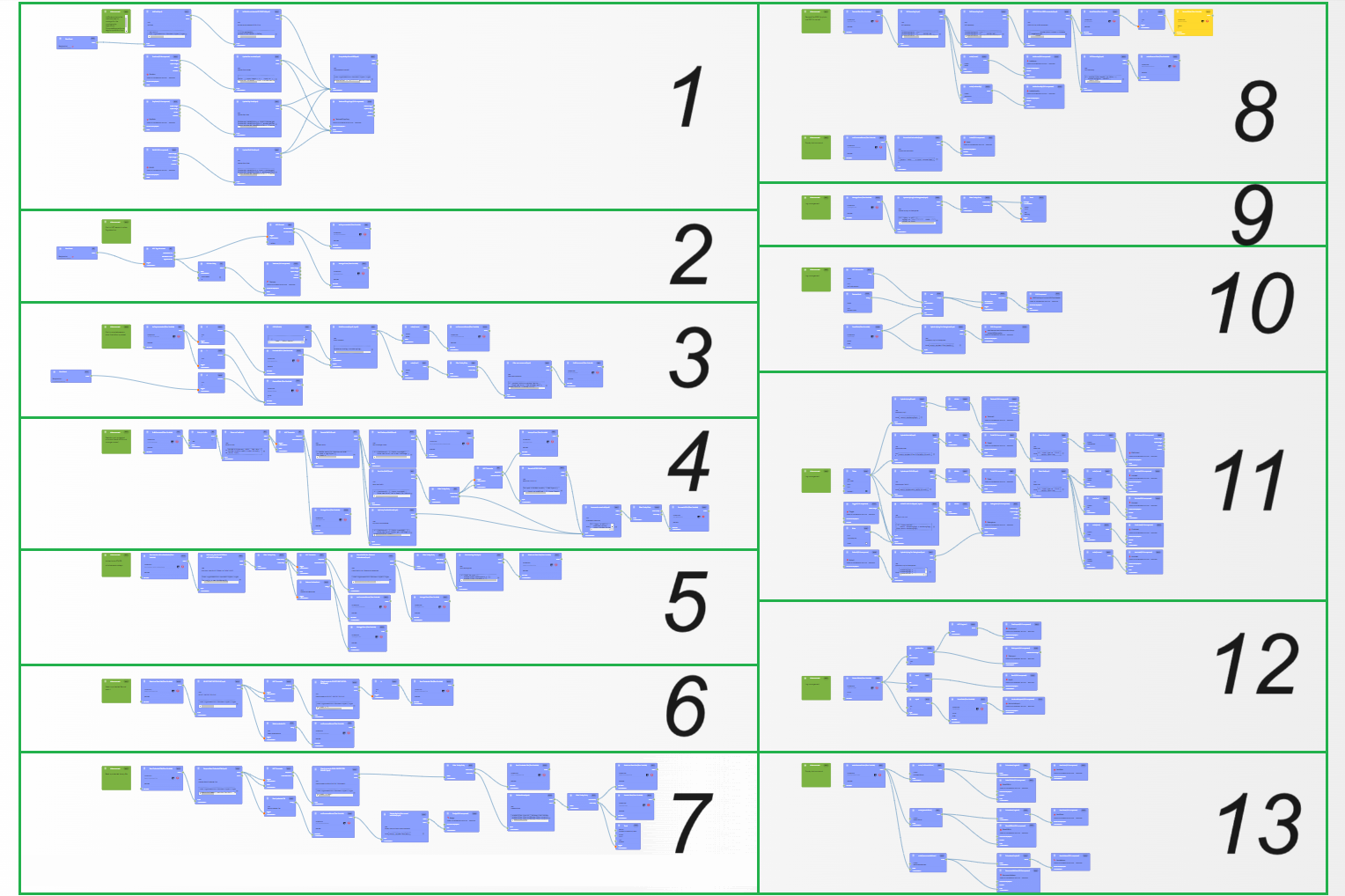
Dataflow graph
The graph is complex and it is certainly 'Low Code' and in no way 'No Code'...
Key features:
-
It is organized into modular blocks, the connections between these blocks are made by global variables,
-
The application' window is used extensively to store variables or methods. In particular, the cryptography functions are grouped in the initialization block.
-
External modules used to convert images to JPEG2000 are loaded at initialization. These modules are then used when decoding the DG2 file that contains the biometric information.
-
Logs (mylog1, mylog2 and mylog3) have been used for debugging and were maintained.
The graph is split in two parts:

- on the left side, the blocks are dedicated to the management of the NFC communication (ISO7816 APDUs) and are executed sequentially:
| -step- | -entry- | -Description- |
|---|---|---|
| 1 | App start | Initialize the 'window' variables and load the external modules (JPEG2000).The node #177 contains the crypto methods (also stored in 'window') and several decoding/formatting functions (for TLV and logs).The node #187 prepares the keys required for the BAC access (from the MRZ data). The node #176 contains the list of the DG files to be read (again stored in 'window') |
| 2 | Start NFC | Setup NFC and manage 'Tag discovered' event when it happens |
| 3 | Isodep connected | Generate the sequence of first (unprotected) APDUs. This sequence is defined in a JSON node (#23). Jump to 4 to execute the commands. |
| 4 | Build command | ADPU execution in unprotected mode. Jump to 3 for the next command or to 5 after executing the GET CHALLENGE APDU. |
| 5 | Start session | Authentication and build the session keys. Execute an EXTERNAL AUTHENTICATE APDU to follow the information collected in GET CHALLENGE. Jump to 6 to select the first file when the session keys are ready. |
| 6 | Select | Select the next file to read (protected mode) at 7 |
| 7 | Read file | Read the current selected file (protected mode). Loop in 7 as long as the file is not totally read then return to 6 to select the next file (if any). When the last file of the list has been read (the list defined in node #176), jump to 8 for decoding them. |
- on the right side, the blocks are dedicated to the display and are mostly connected to the dashboard components:
| -block- | -Description- |
|---|---|
| 8 | Decode the files to be displayed. Convert the photo when needed (JPEG2000). |
| 9 | Display the ID of last executed APDU |
| 10 | Change the title of the main card depending on the global state |
| 11 | Update the dynamic contents when they are modified (log, table, ...) |
| 12 | Hide/show the right graphical elements depending on the state |
| 13 | Update the additional information (place of birth... )when DG11 is available. |